Assurer sa présence en tant qu’auteur, c’est créer des contenus textuels de qualité et les donner à lire. Mais pas seulement. Les images ont aussi énormément d’importance. Cet article vous explique comment les optimiser pour votre site, votre blog, vos réseaux sociaux.
*****
Trouver des images trop classes
Avoir de belles images qui claquent est l’une des clés de réussite de votre site internet. Vous pouvez les faire vous-même si vous êtes doué un appareil photo en main ou préférer les trouver directement sur internet. Pour savoir lesquelles utiliser sans enfreindre la propriété intellectuelle, je vous conseiller d’aller jeter un oeil à mon article sur le droit des images.
Quelques banques d’images libres de droit
- Pixabay fait des images entièrement libre de droit très sympas
- 123rf propose des images gratuites et sans logo en taille S (si vous voulez une taille supérieure, il vous faudra payer) (merci à Huguette pour l’info !)
N’hésitez pas à m’en indiquer d’autres.
Réaliser des captures d’écran avec OneNote ou Capture
Vous pouvez aussi avoir besoin de prendre en photo votre écran pour une démonstration. Pour cela, plusieurs techniques :
- La touche Imp écr de votre clavier (si vous êtes sous Windows) : comme son nom l’indique, elle imprime l’écran. Il vous suffit ensuite d’aller dans Paint et de faire Edition > Coller ou Ctrl+C. Votre capture d’écran apparaît et vous pouvez la découper et la redimensionner à votre guise.
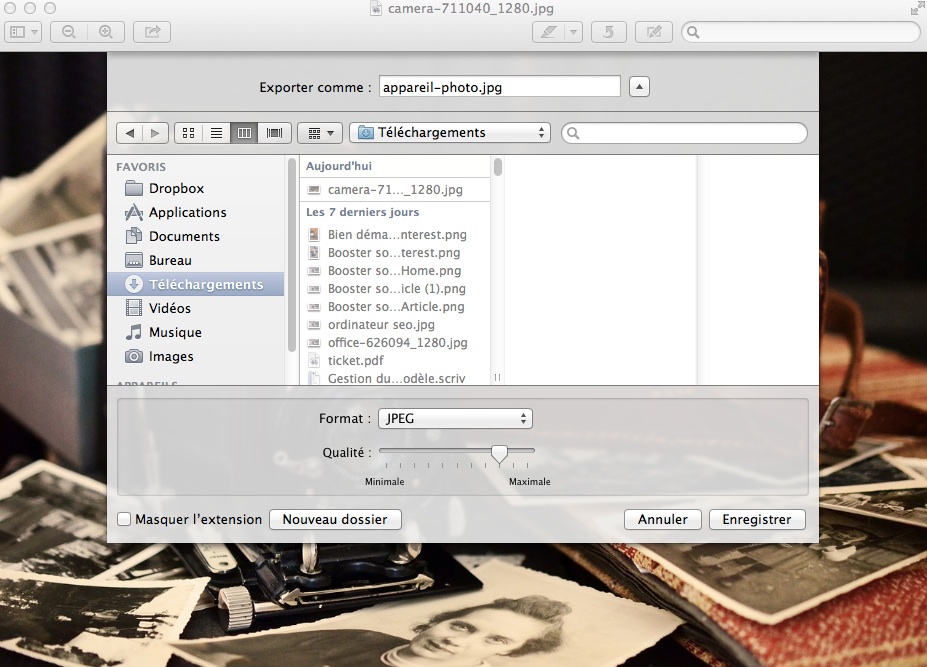
- La combinaison Commande + F4 (si vous êtes sous Mac) : vous voilà avec un petit stylet qui vous permet de prendre une sélection en photo. Une fois votre sélection faite, votre capture s’affiche dans Aperçu. A vous de voir si ça vous va ou si vous voulez la refaire (auquel cas, n’enregistrez pas et recommencez la combinaison Commande + F4).
- Le logiciel Capture (si vous êtes sous Mac) : vous le trouverez dans Finder > Applications > Accessoires. Ce logiciel vous permet de réaliser une capture de votre écran.
- Le logiciel OneNote (si vous êtes sous Windows) : vous pouvez le télécharger gratuitement s’il n’est pas déjà dans votre PC. C’est un bloc note mais l’une de ces fonctions est la capture d’écran. Il vous permet aussi de les annoter et de les redimensionner.
Traiter les images avec Canva
Il y a quelques mois, je vous avais fait un article sur la création d’une couverture pour votre livre. Je vous avais alors présenté Canva, une application en ligne très efficace.
Les bons formats
Que ce soit sur votre site ou sur les réseaux sociaux, vous avez besoin d’images aux tailles très précises. La même image ne pourra pas servir de Une pour votre blog, de couverture Facebook ou de post sur Twitter.
Canva est très utile pour cela. Il vous propose une multitude de supports aux tailles très différentes et vous permet de customiser les vôtres. Ainsi, vous pouvez créer une couverture Google +, une page A4, un post Pinterest ou une couverture d’ebook. Et si votre blog fait du 634 par 246, c’est aussi possible : il suffit d’utiliser l’option Customize dimensions.
>> Comment déterminer la taille des images dont j’ai besoin sur mon blog ? Pour déterminer la taille idéale de vos images en fonction de votre design, utilisez les outils de développement de votre navigateur. Vous pouvez y accéder en cliquant Ctrl + Maj + I sur Firefox, Ctrl + Maj + I sur Chrome et Ctrl + Maj + I sur Safari. Un drôle d’écran s’ouvre. Cliquez sur la petite loupe et sélectionnez l’image ou la zone dont vous souhaitez connaître les dimensions. Elles devraient apparaître précisément.
Un design uniformisé
Votre identité visuelle passe par un logo, une palette de couleurs et des polices. Mais pas seulement. Le design de vos images est aussi essentiel.
Et à nouveau, Canva peut vous être très utile. Il vous permet de créer des cadres, tracer des traits, insérer des textes en quelques clics. Des réglettes apparaissent et vous permettent d’être précis. Et si vous n’êtes pas très à l’aise avec le design, plusieurs modèles et inspirations sont proposés. N’hésitez pas à y jeter un oeil.
<a data-pin-do= »embedPin » href= »http://fr.pinterest.com/pin/447545281697720881/ »></a>
<!– Please call pinit.js only once per page –>
<script type= »text/javascript » async defer src= »//assets.pinterest.com/js/pinit.js »></script>
Gérer le poids des images avec Indesign, Paint ou Aperçu
Afin que votre site ne prenne pas trop de temps à se charger, vous avez intérêt à vous arranger pour que vos images soient les plus légères possibles.
Des logiciels comme Adobe Indesign ou Illustrator fonctionnent très bien pour faire ça. Exportez vos créations en JPEG (= JPG) en qualité 72ppp pour les optimiser. Le problème, c’est que ces logiciels sont assez chers : comptez une vingtaine d’euros par mois de « location » si vous êtes un particulier. (C’est le nouveau modèle de Adobe : vous n’achetez plus les logiciels, vous les louez. Je ne sais pas trop pourquoi ils ont fait ça… N’hésitez pas à dire dans les commentaires ce que vous en pensez.)
Si vous ne disposez pas de ces logiciels, les applications Paint et Aperçu, disponibles gratuitement sous Windows et Mac respectivement, peuvent aussi faire l’affaire. C’est ce que j’utilise pour ce blog. Sous Paint, choisissez d’enregistrer votre image sous JPEG. Sous Aperçu, exportez sous JPEG. Le format JPEG est compressé et permet d’avoir une image plus légère qui reste de bonne qualité pour le web.
>> Si vous souhaitez avoir une image au fond transparent (pour un logo par exemple), il faudra préférer le format PNG. Le format JPEG ne gère pas la transparence : vous vous retrouverez avec un fond blanc à la place du transparent…
Renseigner les métadonnées de vos images
Les métadonnées, ce sont les informations qui renseignent les objets du web. Pour une image, il y faut renseigner le titre, la description, la légende, parfois, et le texte alternatif. Google et les différents moteurs de recherche ne savent lire que du texte. Grâce aux textes qui renseignent les images, il va parvenir à les « voir ». Vous pouvez modifier les métadonnées dans tous les différents gestionnaires de sites internet.
Et voilà, vous devriez désormais savoir comment traiter vos images pour les intégrer à votre site. Consultez mon article sur le droit des images pour savoir lesquelles utiliser en toute légalité.
À très vite pour un nouvel article,
Marièke
Crédit images : Un très vieil appareil photo (Pixabay, CC0). Les captures d’écran ont été réalisées par moi-même (je ne suis pas très douée en photo, mais la capture d’écran, je maîtrise !)





2 comments
Très bel article surtout pour quelqu’un comme moi qui ne suis pas geekette 🙂
Concernant Canva, c’est un site payant ?
Merci
Sonia
Contente que tu y trouves un intérêt !
Canva est un site gratuit : je ne l’ai pas précisé, mais tous les logiciels présentés ici sont gratuits, sauf la suite Adobe dont j’ai d’ailleurs souligné le prix. Canva est gratuit d’utilisation à la seule condition que tu importes tes propres images ou que tu utilises les images gratuites qu’il propose : il propose aussi des images à 1$ (c’est indiqué) et tu dois alors payer quand tu exportes ton design.